yStandard v4 アップグレード
Deeper.のサイトのデザインは yStandardというブログテーマを使用してるの。無料で配布されていてデザインのカスタマイズが楽しくできる素晴らしいテーマ。
2020年5月1日にyStandardからリリースされたv4にアップグレードをしたらスマホのTOPのサムネイルがイマイチなサイズになってしまった…を解決!
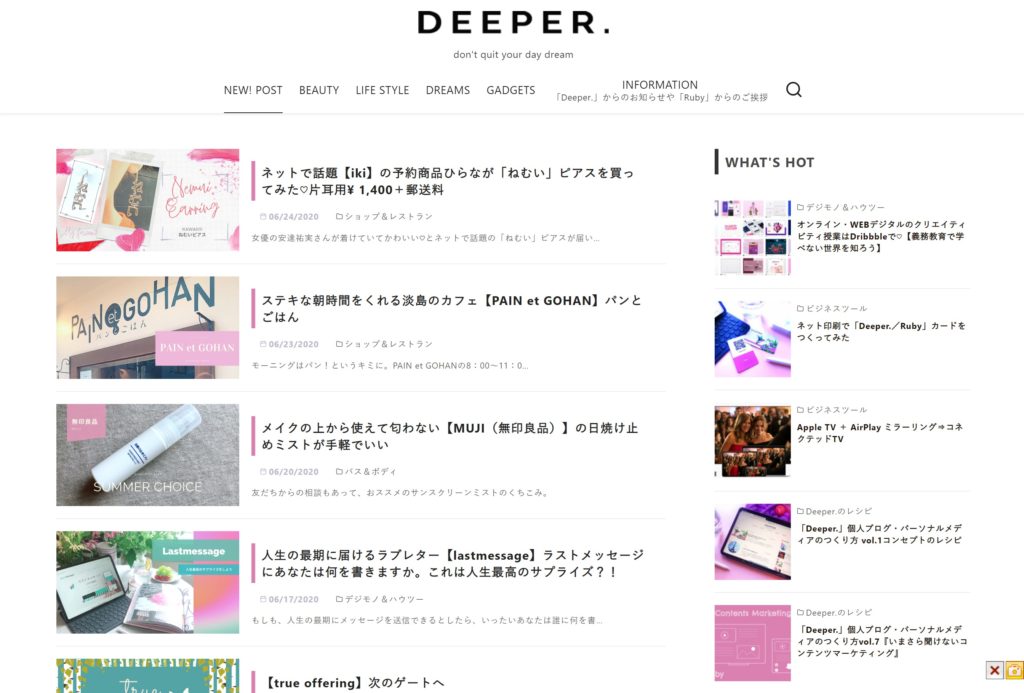
PC&スマホのレスポンシブもサムネイルがキレイに表示できるように設定変更してリニューアル!いい感じになった♡
V3にはあったランキング表示は追って対応します。ひとまず、これですっきり。
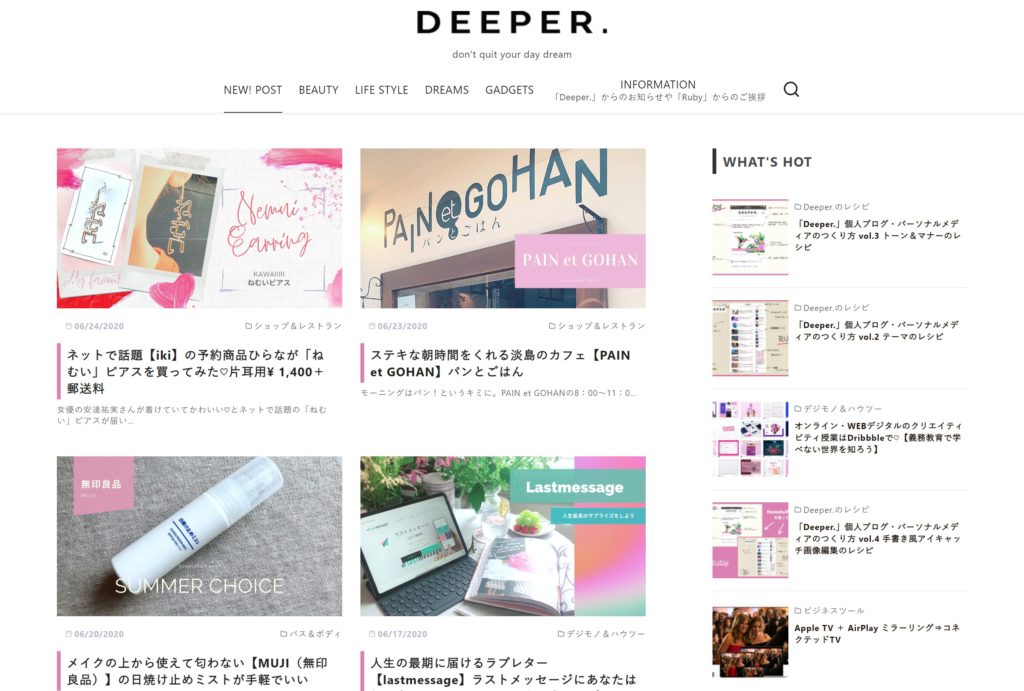
スマートフォンの記事一覧表示のサムネイルが…
左のビフォーのようにスマートフォンの表示で、記事一覧表示におけるサムネイル画像の右にテキストが回り込んでバランスが悪い感じになってしまったのを既存の機能の設定変更をして修正して解決します。
前提として「記事一覧の表示タイプ」を使用していた場合の変更・解決方法になります。設定方法は以下の通り。

設定・修正方法
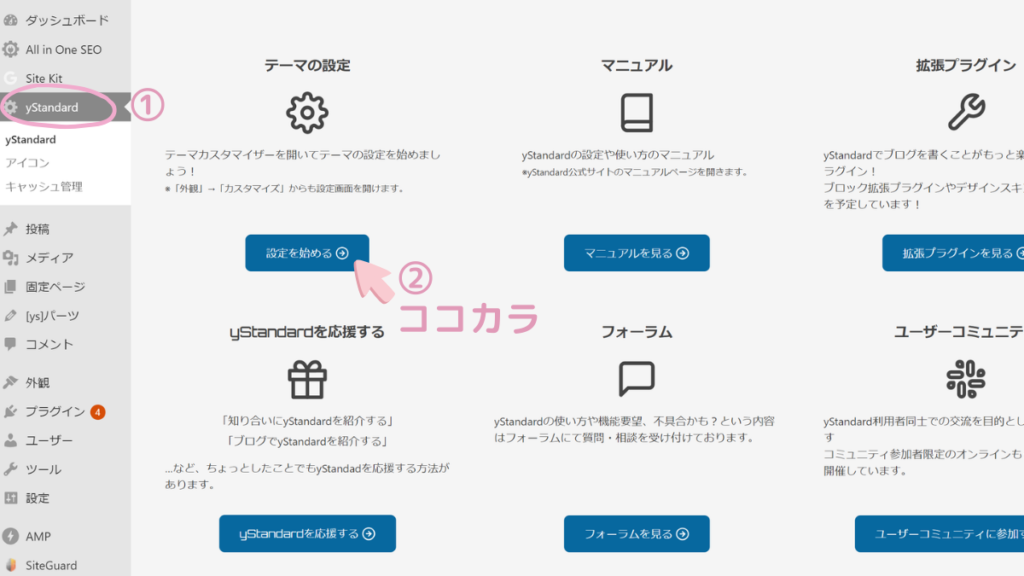
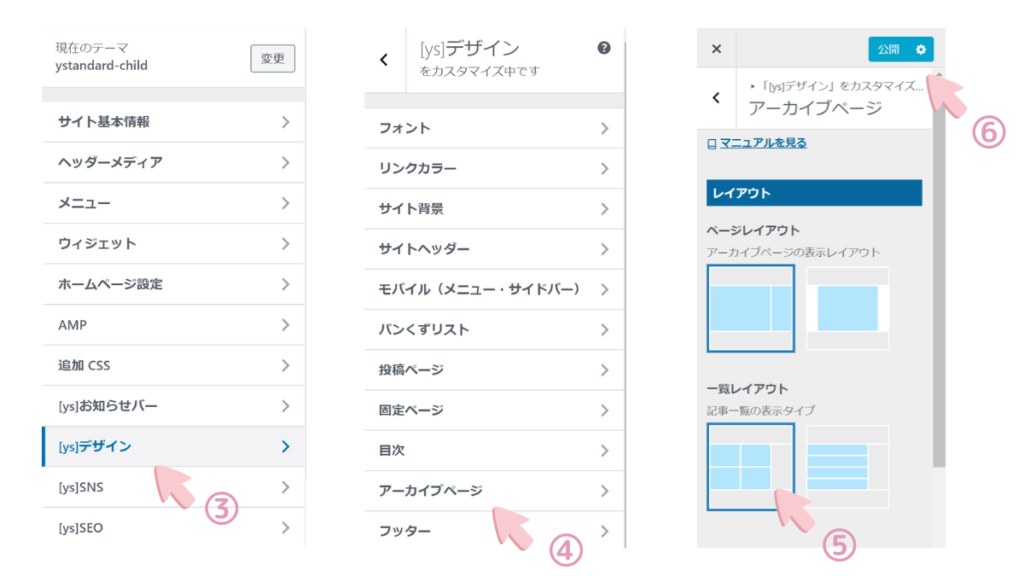
- ①WPの管理画面の左のメニューバーystandardをクリック
- ②テーマの設定を始めるボタンをクリック
- ③左のメニューバーの[ys]デザイン
- ④アーカイヴページをクリック
- ⑤一覧レイアウト記事の表示タイプを下のように設定
- ⑥公開ボタンを押す

⑤のところがポイントです。下図のように右の縦に並ぶレイアウトを左の配列に変えたらスマートフォンのサムネイルの配列がすっきりしました。
⑤の部分はPC版がわかりやすいので参考まで。右から左に変更するとこうなります。
これ以外も個別のCSSの修正はしていますが、既存の機能をつかって解決できるのでメモ。
yStandard:https://wp-ystandard.com/
ここからWPテーマ「yStandard」のダウンロードが無料できます。
(Visited 377 times, 1 visits today)